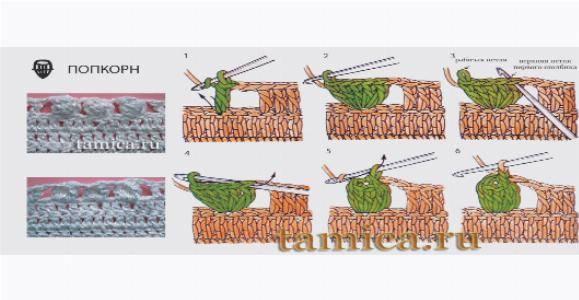
Вязание крючком узора лицевой «Попкорн» по кругу: схема с описанием

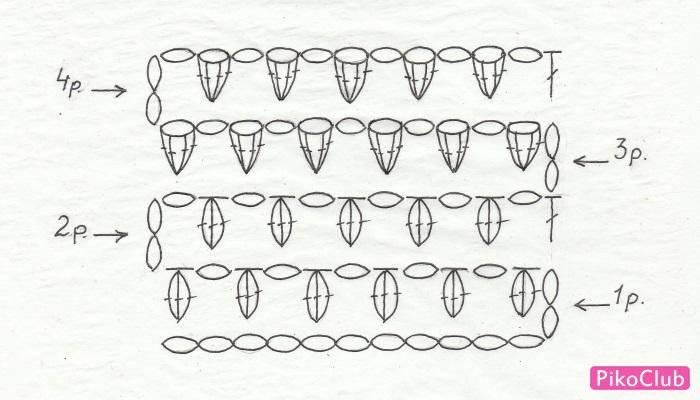
Узор лицевой «Попкорн» по кругу
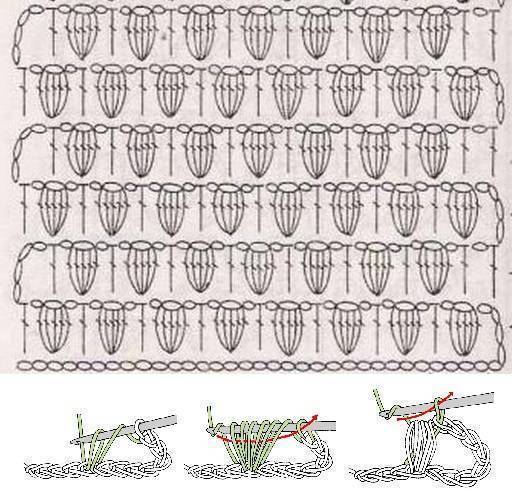
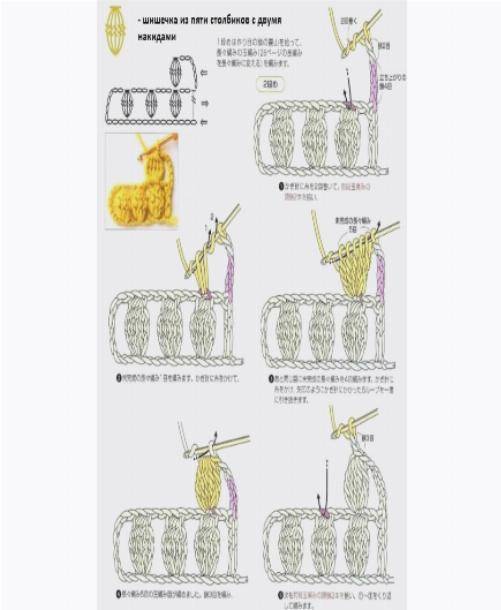
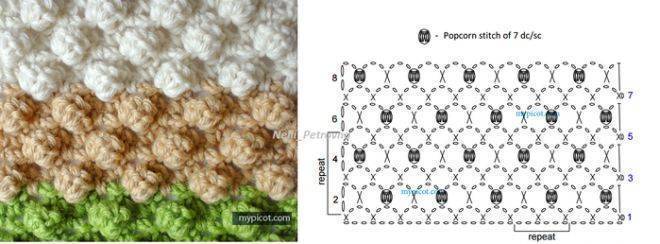
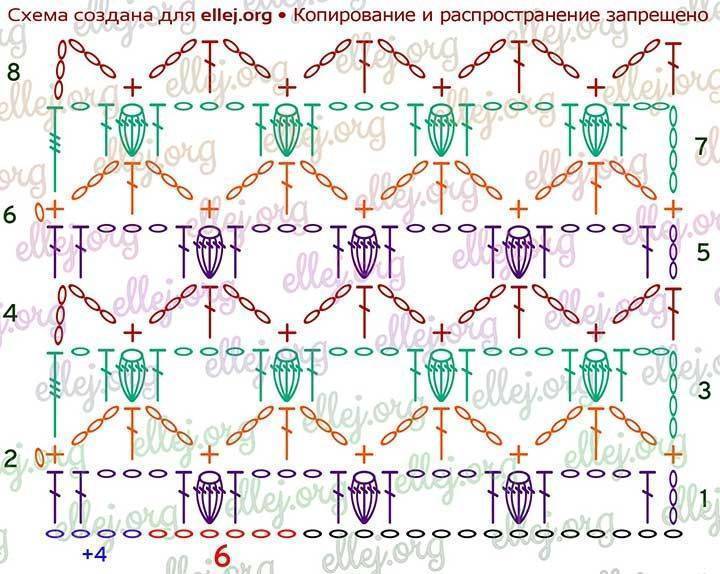
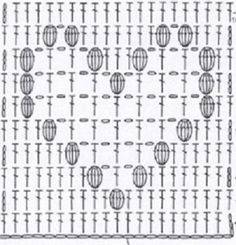
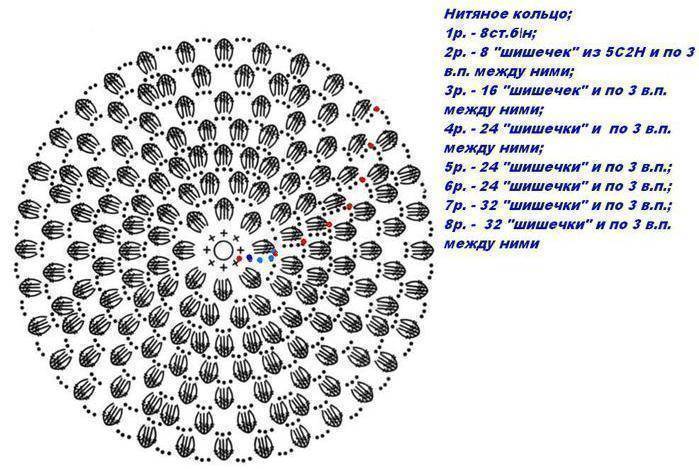
Узор по кругу обычно нужен для вязания ковриков, подушек и других подобных изделий. Выше находится схема с описанием вязания по кругу для создания коврика. Сначала сделайте нитяное кольцо, а потом начинайте вязать 8 «шишечек», 16 и так далее. Между каждой «шишечкой» указано количество воздушных петель. Придерживайтесь этого описания и у вас получится симпатичный коврик.
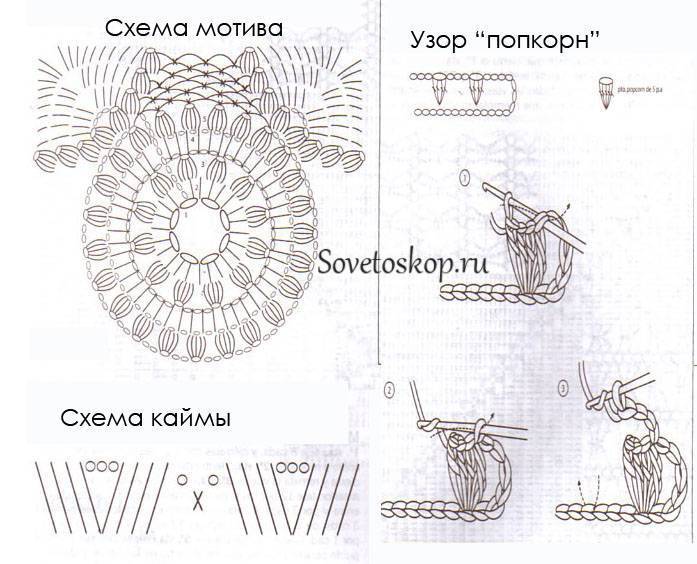
По такому же принципу можно связать по кругу лицевой узор «Попкорн», но не обычный круг, а например, сердце на свитере или шали. Вот схема с описанием:

Узор лицевой «Попкорн» по кругу — Сердце
Описание узора лицевой «Попкорн» по кругу
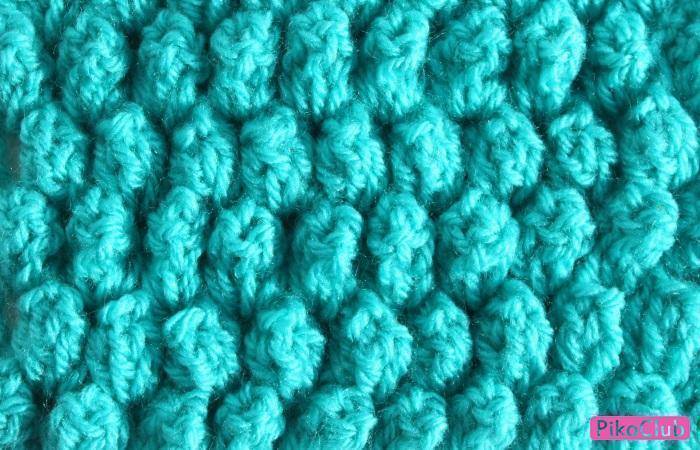
В итоге получится вот такой красивый узор:

Манишки, связанные узором лицевой «Попкорн» по кругу
Стратегии и советы
Оставаться очень терпеливым. Нужно дать рыбе шанс взять наживку, перед тем, как пытаться зацепить крючок, и неплохо было бы купить приспособление для снятия крючков под рукой, чтобы было легко снять крючок.
Увидев гусей или пару уток в воде стоит попробовать занять место рядом. Эта рыба известна тем, что она следует за утками, в особенности в местах, где их подкармливают люди. Она обожает бесплатную хлебную муку, и им все равно, как они ее получают.
Плетеные линии имеют меньший диаметр, чем моноволокна той же прочности, что позволяет загружать больше на катушку. У меньшего диаметра также меньше сопротивление воздуха.
Важно отметить, что независимо от силы линии, можно применять столько давления, сколько позволит барабан удочки. Сложные виды имеют много одинаковых признаков плетеной линии, но имеют тенденцию работать лучше при меньших усилиях на разрыв
Использовать искусственную приманку. Использование правильно подобранной искусственной приманки может облегчить ловлю. Искусственные черви и личинки обычно работают лучше всего.
Кукуруза отлично работает. Цвет, особая текстура и вкусовые характеристики очень хороши. Сладкая из банки может работать намного действенней, нежели с початка, наверное, из-за вкусовых отличий и натрия, что добавляют в консервированную.
Моё первое знакомство с «липким» позиционированием
Думаю, что большинство из вас игрались с «липким» позиционированием. Так было и у меня, пока в один момент я не осознал, что совсем не понимаю это свойство.
При первом знакомстве с все быстро понимают, что элемент залипает, когда область просмотра достигает определённой позиции.
Пример:
.some-component { position: sticky; top: 0;} Проблема в том, что иногда это работает, а иногда нет. Когда всё работает, то элемент и правда залипает. Но когда не работает, то при прокрутке элемент перестаёт залипать
Как человеку, который живёт одним только CSS, мне было важно разобраться в сути проблемы. Именно поэтому я решил тщательно изучить «липкое» позиционирование
Padding and Element Width
The CSS property specifies the width of the element’s content area. The
content area is the portion inside the padding, border, and margin of an element
(the box model).
So, if an element has a specified width, the padding added to that element will
be added to the total width of the element. This is often an undesirable result.
Example
Here, the <div> element is given a width of 300px.
However, the actual width of the <div> element will be 350px (300px +
25px of left padding + 25px of right padding):
div { width: 300px; padding: 25px;}
To keep the width at 300px, no matter the amount of padding, you can use the property. This causes the element to maintain its width; if
you increase the padding, the available content space will decrease.
Example
Use the box-sizing property to keep the width at 300px, no matter the
amount of padding:
div { width: 300px; padding: 25px; box-sizing: border-box;}
Описание
CSS свойство padding устанавливает расстояние (его также называют “внутренний отступ”) между внутренним краем рамки элемента и его содержимым
Обратите внимание, что добавление внутренних полей будет влиять на общий размер элемента

Свойство padding обеспечивает краткий метод установки значений сразу нескольких свойств внутреннего отступа в одном объявлении. Оно может содержать от одного до четырех значений, разделяемых между собой пробелами. Если указывается более одного значения, внутренний отступ устанавливается начиная с верхней позиции:

Визуальный эффект зависит от количества заданных значений:
| Количество значений | Результат |
|---|---|
| 4 значения | Значения устанавливаются сразу для четырех внутренних полей. В этом случае они будут идти в определенном порядке: первое значение относится к верхнему полю, второе к правому, третье к нижнему, четвертое к левому. |
| 3 значения | Первое значение устанавливает внутреннее поле сверху, второе — одновременно слева и справа, а третье — снизу. |
| 2 значения | Первое значение устанавливает внутренние поля сверху и снизу, второе — слева и справа от содержимого. |
| 1 значение | Поля будут установлены одновременно со всех сторон, при этом ширина всех полей будет одинаковая. |
Отрицательные значения внутренних полей не допускаются.
Имейте ввиду, когда вертикальный внутренний отступ используется для строчного элемента, это может вызвать перекрытие элементов, расположенных выше или ниже этого элемента, в тех случаях, когда внутренний отступ элемента превышает высоту строки.
Примечание: для установки внутренних полей отдельно для каждой стороны элемента, используйте следующие свойства: padding-top, padding-bottom, padding-left, padding-right.
| Значение по умолчанию: | |
|---|---|
| Применяется: | ко всем элементам кроме тех, которые относятся к типу display: table-row-group, table-header-group, table-footer-group, table-row, table-column-group и table-column |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.padding=”10px 5px” |
Basic Dropdown
Create a dropdown box that appears when the user moves the mouse over an
element.
Example
<style>.dropdown { position: relative;
display: inline-block;}.dropdown-content { display:
none; position: absolute;
background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding:
12px 16px; z-index: 1;}.dropdown:hover
.dropdown-content { display: block;}</style>
<div class=”dropdown”>
<span>Mouse over me</span>
<div class=”dropdown-content”> <p>Hello World!</p> </div></div>
Example Explained
HTML) Use any element to open the dropdown content, e.g. a
<span>, or a <button> element.
Use a container element (like <div>) to create the dropdown content and add
whatever you want inside of it.
Wrap a <div> element around the elements to position the dropdown content
correctly with CSS.
CSS) The class uses , which is needed when we want the
dropdown content to be placed right below the dropdown button (using ).
The class holds the actual dropdown content. It is hidden by
default, and will be displayed on hover (see below). Note the is set to 160px. Feel free to change
this. Tip: If you want the width of the dropdown content to be
as wide as the dropdown button, set the to 100% (and to
enable scroll on small screens).
Instead of using a border, we have used the CSS property to make the
dropdown menu look like a “card”.
The selector is used to show the dropdown menu when the user moves the
mouse over the dropdown button.
Как на самом деле работает position: sticky в CSS
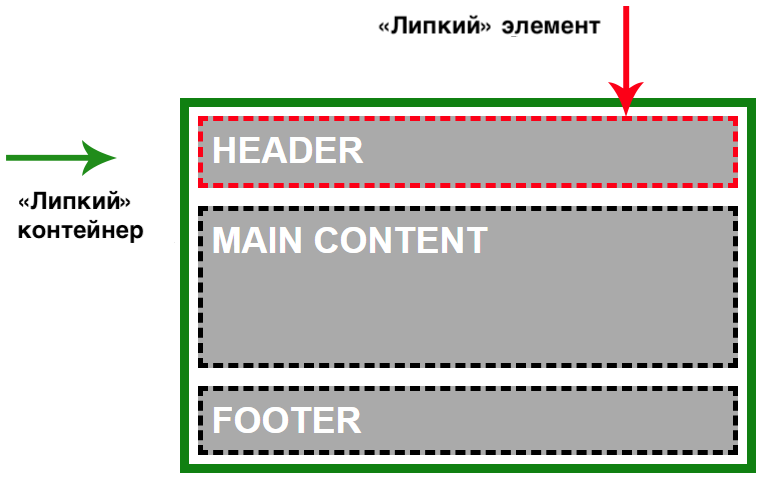
«Липкое» позиционирование состоит из двух основных частей: «липкого» элемента и «липкого» контейнера.
«Липкий» элемент — это элемент, которому мы задали . Элемент будет становиться плавающим, как только область видимости достигнет определённой позиции, например .
Пример:
.some-component { position: sticky; top: 0px;}«Липкий» контейнер — это HTML-элемент, который оборачивает «липкий» элемент. Это максимальная область, в которой может перемещаться наш элемент.
Когда вы задаёте элементу , его родитель автоматически становится «липким» контейнером!Очень важно это запомнить! Контейнер будет являться областью видимости для элемента. «Липкий» элемент не может выйти за пределы своего «липкого» контейнера
В этом причина, почему в предыдущем примере «липкий» элемент не залипал: он был единственным дочерним элементом контейнера.
Наглядный пример:

Шаги
Метод 1 из 3:
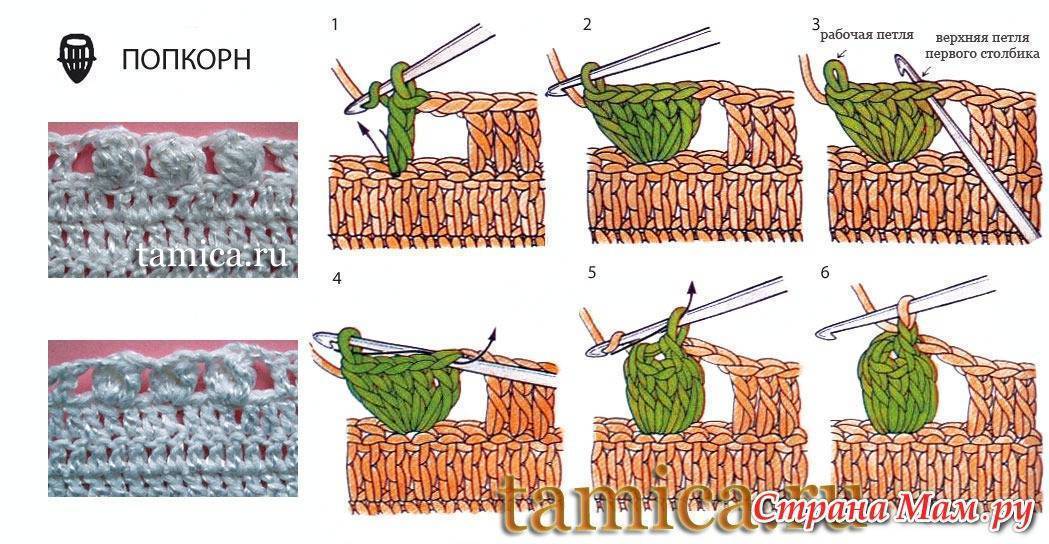
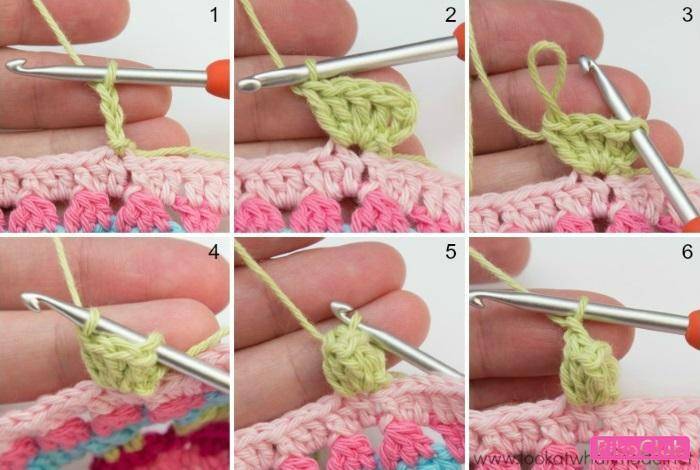
Часть первая: Петля “попкорн”
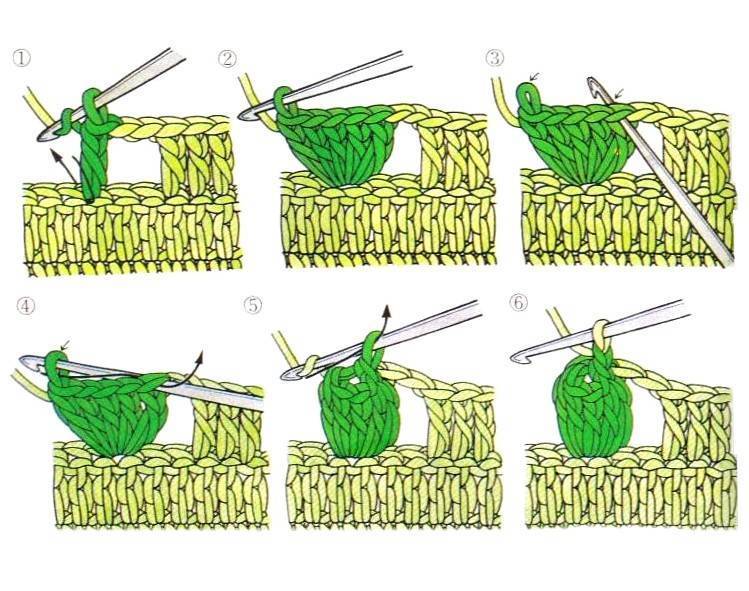
1
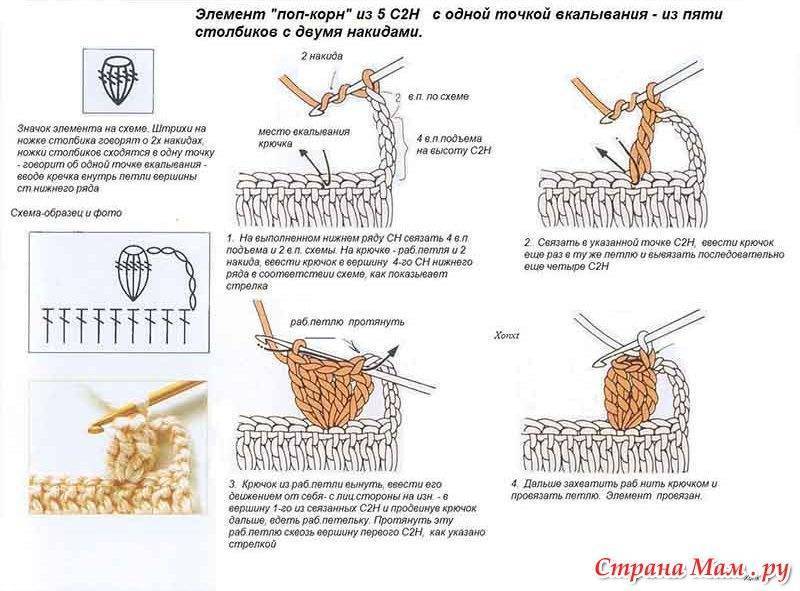
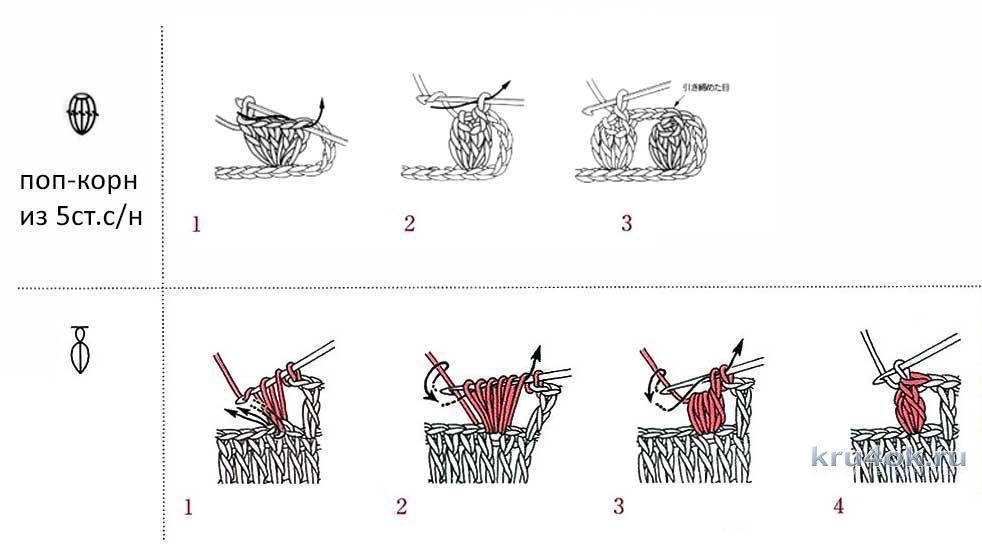
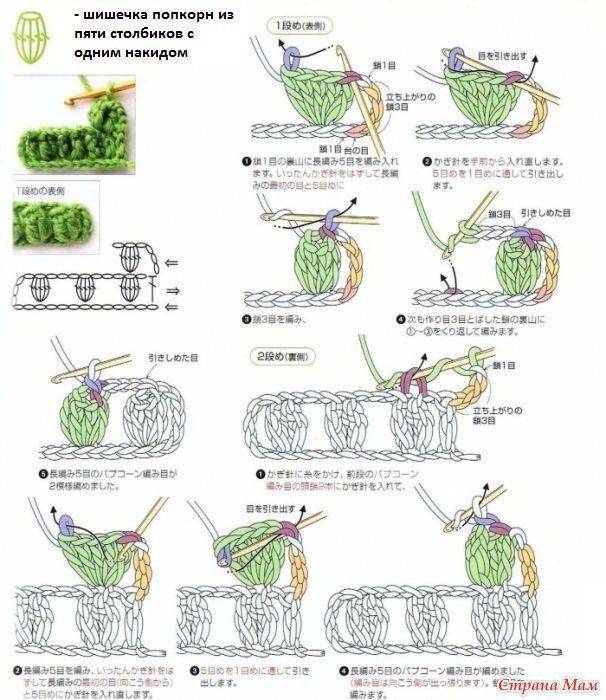
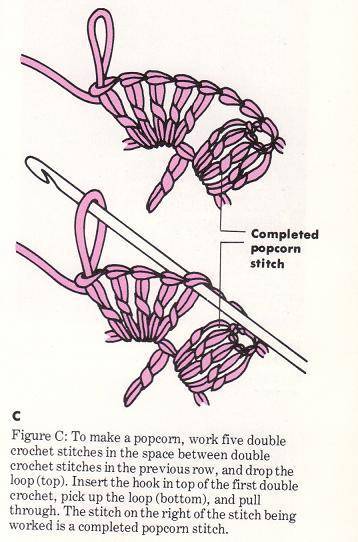
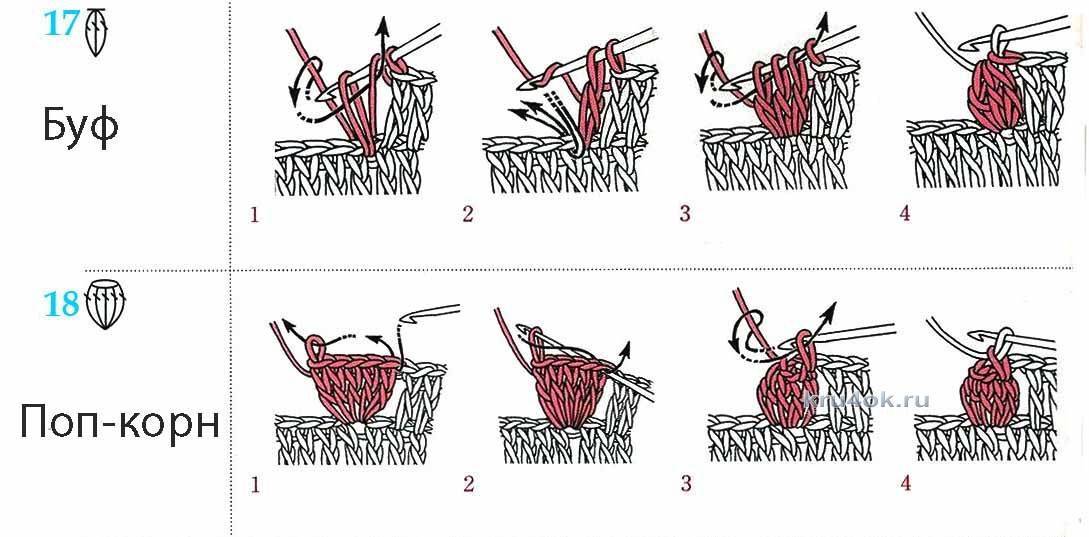
Провяжите 5 столбиков с накидом (ссн) в одну петлю. Если у вас уже провязана цепочка основания, просто провяжите все 5 ссн в нужную петлю цепочки.
2
Введите крючок в петлю первого ссн группы. Провязав все 5 столбиков с общим основанием, аккуратно извлеките крючок из оставшейся петли, не распуская ее, и введите крючок в верхнюю петельку первого ссн. Теперь захватите крючком оставшуюся открытой петельку.
3
Закройте группу петель. Сделайте соединительный столбик, протянув открытую (последнюю) петлю через первую петлю группы, которая уже находится на вашем крючке.
- Расправьте получившийся “шарик” пальцем.
- Ваша петелька-попкорн готова.
4
Разделите петельки. Вы наверняка захотите связать несколько таких петель в своей работе. Попкорн-петельки обязательно разделяются как минимум 1 или 2 воздушными петлями (вп).
Метод 2 из 3:
Часть вторая: Как включить узор попкорн в ряд столбиков без накида
X
Источник информации
Метод 3 из 3:
Часть третья: как включить узор попкорн в ряд столбиков с накидом
X
Источник информации
1
Свяжите цепочку основания. Свяжите цепочку из 13 вп..Прежде чем приступить к вязанию воздушной цепочки, вам будет необходимо закрепить пряжу на крючке при помощи скользящей петли. Обратитесь в раздел “Советы” если вы не знаете как сделать скользящую петлю.
Если вы никогда не вязали воздушную цепочку, прочитайте как ее сделать в разделе “Советы”.
2
Провяжите ряд ссн. Провяжите 1 ссн в четвертую от крючка петельку, а затем по одному ссн в каждую из петелек цепочки до самого конца.
3
Свяжите 3 вп. Для перехода на второй ряд вязания, сделайте цепочку из трех вп, а затем поверните работу.
4
Провяжите по одному ссн в каждую из следующих 5 петель предыдущего ряда.
5
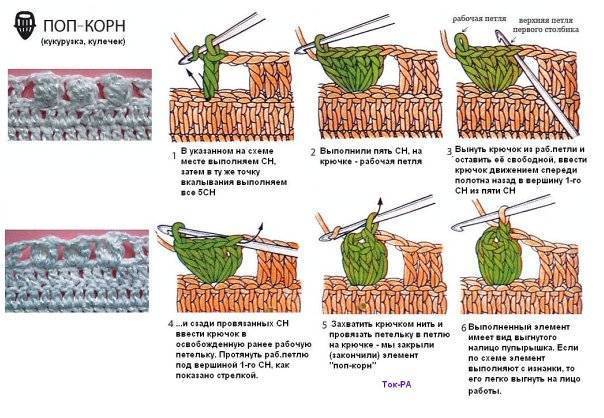
Свяжите 5 ссн
Провяжите 5 ссн в следующую петлю.На этом шаге вы начинаете вязать попкорн.
Обратите внимание, что способ вязания попкорна который мы предлагаем на в этом разделе, практически не отличается от основного метода.
6
Завершите попкорн. Провязав пятый ссн, извлеките крючок из петли, не затягивая ее, введите крючок в вершину первого ссн группы, затем в свободную петлю
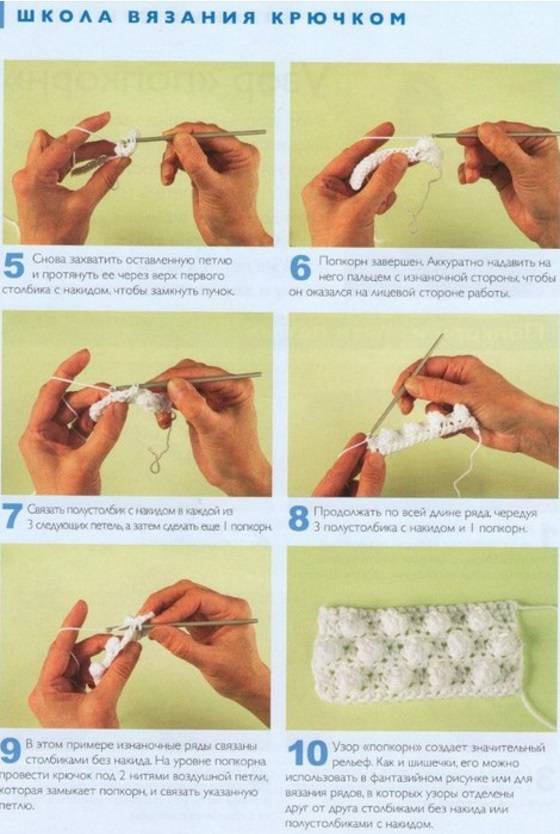
Протяните свободную петлю через первую имеющуюся на крючке и затяните ее.Вы можете расправить получившийся попкорн на лицевую сторону, слегка подтолкнув его пальцем.
Ваш попкорн готов.
7
Завершите ряд ссн. Теперь провяжите по 1 ссн в каждую из оставшихся петель ряда.
8
Повторите при необходимости. Для того чтобы перейти на следующий ряд, вам нужно связать 3 вп, а затем повернуть работу. Чередуйте ряды попкорна с рядами ссн.
Советы
- Чтобы сделать скользящую петлю:
- Создайте петельку, перекинув свободный конец пряжи с нить, исходящей от клубка.
- Расположив нить от клубка под петлей, проденьте ее в петлю,а затем затяните первую петлю.
- Введите крючок в получившуюся петлю, и затяните ее на крючке, потянув одновременно за хвостик и нить от клубка. Скользящий узел готов.
- Чтобы связать воздушную петлю (вп):
- После того как вы закрепили нить при помощи скользящей петли, захватите крючком нить,исходящую от клубка (рабочую нить) и протяните ее через имеющуюся на крючке петельку.
- Ваша вп готова. Повторите это действие нужное количество раз.
- Чтобы связать столбик без накида (сбн):
- Введите крючок в петлю предыдущего ряда.
- Захватите рабочую нить и протяните ее через петельку. У вас на крючке должно быть 2 петли.
- Снова захватите рабочую нить и протяните ее через обе петельки на крючке.
- Теперь у вас на крючке осталась всего 1 петелька. Ваш сбн готов.
- Чтобы связать столбик с накидом (ссн):
- Расположив рабочую нить за крючком, оберните крючок вокруг нити 1 раз.
- Введите крючок в нужную петельку предыдущего ряда.
- Захватите рабочую нить и вытяните ее через петельку. Теперь у вас на крючке 3 петли.
- Снова захватите рабочую нить и протяните ее через первые 2 петельки на крючке. Теперь у вас на крючке осталось 2 петли.
- Захватите рабочую нить еще раз и протяните ее через оставшиеся 2 петельки на крючке. У вас на крючке должна остаться всего 1 петля и ваш ссн готов.
- Чтобы сделать соединительный столбик (сн):
- Введите крючок в нужную петельку.
- Захватите рабочую нить.
- Протяните рабочую нить через все имеющиеся на крючке петельки. На крючке должна остаться всего 1 петля. Ваш сн готов!
- Крючок
- Пряжа
Dropdown Menu
Create a dropdown menu that allows the user to choose an option from a list:
Dropdown Menu
Link 1
Link 2
Link 3
This example is similar to the previous one, except that we add links inside the dropdown box and style them to fit a styled dropdown button:
Example
<style>/* Style The Dropdown Button */.dropbtn {
background-color: #4CAF50; color: white;
padding: 16px; font-size: 16px;
border: none; cursor: pointer;}/* The
container <div> – needed to position the dropdown content */.dropdown {
position: relative; display:
inline-block;}/* Dropdown Content (Hidden by Default) */
.dropdown-content { display: none; position:
absolute; background-color: #f9f9f9;
min-width: 160px; box-shadow:
0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 1;}/* Links inside the dropdown */
.dropdown-content a { color: black; padding: 12px 16px; text-decoration: none;
display: block;}/* Change color of dropdown links on hover */
.dropdown-content a:hover {background-color: #f1f1f1}/* Show the
dropdown menu on hover */.dropdown:hover .dropdown-content {
display: block;}/* Change the background color of the dropdown
button when the dropdown content is shown */.dropdown:hover .dropbtn { background-color: #3e8e41;}</style>
<div class=”dropdown”> <button class=”dropbtn”>Dropdown</button>
<div class=”dropdown-content”> <a href=”#”>Link
1</a>
<a href=”#”>Link 2</a> <a href=”#”>Link 3</a> </div></div>
Definition and Usage
An element’s padding is the space between its content and its border.
The property is a shorthand property for:
- padding-top
- padding-right
- padding-bottom
- padding-left
Note: Padding creates extra space within an element, while
margin creates extra space around an element.
This property can have from one to four values.
If the padding property has four values:
- padding:10px 5px 15px 20px;
- top padding is 10px
- right padding is 5px
- bottom padding is 15px
- left padding is 20px
If the padding property has three values:
- padding:10px 5px 15px;
- top padding is 10px
- right and left padding are 5px
- bottom padding is 15px
If the padding property has two values:
- padding:10px 5px;
- top and bottom padding are 10px
- right and left padding are 5px
If the padding property has one value:
- padding:10px;
Note: Negative values are not allowed.
| Default value: | |
|---|---|
| Inherited: | no |
| Animatable: | yes, see individual properties. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.padding=”100px 20px” Try it |
Достоинства и недостатки кукурузы
Положительные стороны приманки:
- она отличается высочайшими вкусовыми качествами;
- благодаря своему эффектному аромату, она способна привлечь большое количество водных обитателей;
- это универсальная насадка, которая по вкусу разным видам рыб;
- она весьма доступна в качестве стоимости и по популярности. Найти такую приманку будет несложно;
- увидеть насадку в очень мутном водоеме будет тоже несложно. Все потому что кукуруза имеет яркий и насыщенный желтый цвет.
Отрицательные стороны приманки:
необходимо правильно приготовить насадку. Если ее разварить, кукуруза будет постоянно слетать с крючка.
Какую кукурузу выбирать?

У вас есть несколько вариантов того, откуда можно взять приманку для будущей рыбалки. Во-первых, вы можете пойти в любой магазин и купить уже готовую консервированную насадку, а во-вторых, приобрести замороженный продукт и сварить его самостоятельно, а в третьих, использовать резиновый аналог зерен. Далее рассмотрим все варианты.
Приманка консервированная с банки

Приобретенная в магазине банка кукурузы может сгодится вам в качестве насадки для рыбалки, но здесь присутствует небольшое «но». Такая приманка очень мягкая, хотя и ароматная, может с легкостью слетать с крючка. Бывает, что она даже в толщу воды не долетает на крючке. В этом случае вам придется снова ее вешать, и надеяться, что все получится.
Приманка варенная

При желании вы сможете самостоятельно отварить приманку
Но в этом случае важно не перестараться, чтобы она не получилась очень мягкой (как консервированная). Опытные рыбаки советуют готовить такую насадку не более десяти минут
Конечно, она может показаться вам недоваренной. При этом есть небольшой секрет: после приготовления кукурузу необходимо сразу же положить в термос или другую герметично закрытую банку. Именно там приманка пропарится и доведется до готовности.
Кукурузная насадки должна быть средней жесткости. Чтобы она не слетала с крючка, да и рыба могла ее проглотить. Такая наживка не сильно ароматная, как из банки, но по вкусу нашим обитателям водоема.
Кто я?
Меня зовут Элад Шехтер, я веб-разработчик, специализирующийся на дизайне и архитектуре CSS и HTML. Я работаю на Investing.com.
Читать меня можно тут: Твиттер, , LinkedIn.

Вы можете найти меня в группах на Facebook:
- CSS Masters
- CSS Masters Israel
Поддержка браузерами
CSS синтаксис:
padding-top:»length | initial | inherit»;
JavaScript синтаксис:
object.style.paddingTop = «5px»
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Какой способ лучше для ловли карася?
Вариант 1. Кукурузу прокалывают примерно посередине. Нанизывать можно 1-2 зерна кукурузы.
Вариант 2. Крючком прокалывают вдоль кукурузы. Начинают заводить крючок из места, которым зерно крепится к кочану. Выводят жало крючка с плоского бока зерна.
Вариант 3. Крючком прокалывают зерно начиная с верхушки. Выводят жало крючка с плоского бока зерна.
Вариант 4. Зерно кукурузы прокалывают у верхушки. Заводят крючок с одного узкого края зерна, а выводят или на противоположном крае, или на верхушке зерна.
Жало крючка в любом случае должно выглядывать. Исключением может быть только слабый клев.
Значения свойства
| Значение | Описание |
|---|---|
| размер | Определяет размер внутреннего поля в единицах измерения, используемых в CSS. |
| % | Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
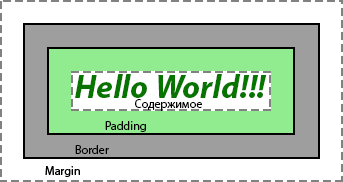
Пример
CSS Свойство:
padding:
Результат:
Padding задает отступ между контентом и границей элемента.
CSS Код:
div#myBox { background-color: yellow; width: 100px; padding: 0px; }
Кликните на любое значение свойства, чтобы увидеть результат
Популярные категории
Игрушки крючком
Игрушки, связанные крючком, в последнее время приобрели большую популярность среди рукодельниц всего мира. И это заслуженно! Разве можно остаться равнодушным к миниатюрным амигуруми или пушистым зверятам, связанным из ворсовой пряжи?
Если вы относите себя к числу поклонников вязаной игрушки, то, возможно, следующие мастер-классы будут вам интересны.
Вязаная крючком мышка Василиса . Мастер-класс по вязанию игрушки.
Лисенок Лукас. Вяжем игрушку крючком.
Лисичка Злата крючком. Описание вязания игрушки.
Мишки своими руками
Игрушечные медвежата – создания, которые всегда вне конкуренции среди прочих игрушек.
Вспомните знаменитых мишек Тедди, или так называемых чердачных медвежат, выполненых в винтажном стиле
Хотите сделать мишку своими руками? Обратите внимание на мастер-классы по созданию медвежат
Мишка Макар крючком. Описание вязания игрушки.
Мастер-класс по сухому валянию игрушки «Панда Эмили».
Медвежонок Остап. Мастер-класс по вязанию игрушки крючком.
Переводы зарубежных мастер-классов
Не смотря на то, что сейчас многие свободно владеют иностранными языками (например, английским), некоторым все же требуется помощь в переводе описаний вязания.
Переводы зарубежных местер-классов по рукоделию вы можете найти на нашем сайте.
Погремушка крючком. Медвежонок Брам.
Зайчик крючком. Мастер-класс от Kristi Tullus.
Жираф Гарри от Amanda Berry. Вяжем игрушку спицами (перевод).